一、相关概念
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
二、安装和配置环境变量
1、下载NodeJS并安装
下载地址:https://nodejs.org/en/download
2、一路Next,直到Finished
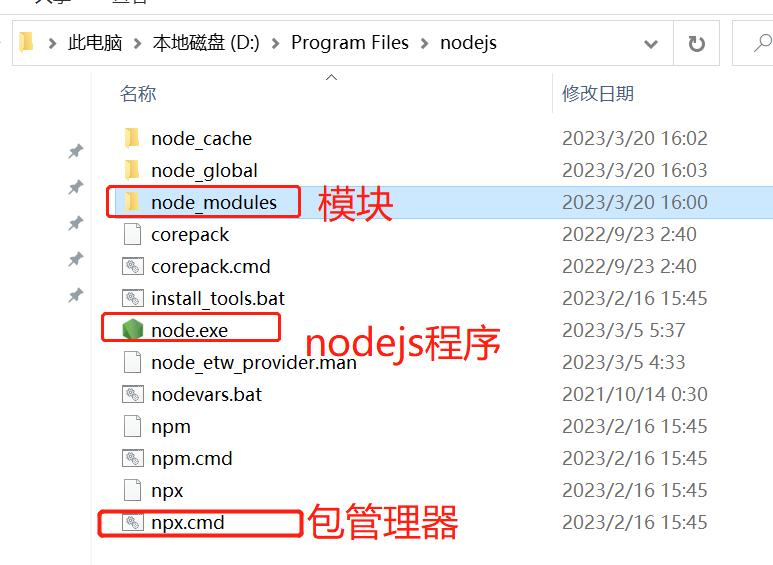
安装好后,打开安装目录,比如我的是:D:\Program Files\nodejs
注意:打开cmd就是在电脑左下角,搜索栏输入cmd,然后打开“命令提示符”
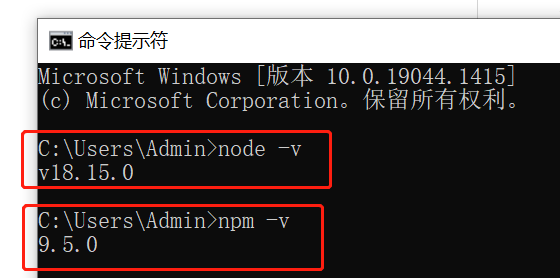
node自带npm,可以查看办版本是否已经安装完成
node -v
npm -v

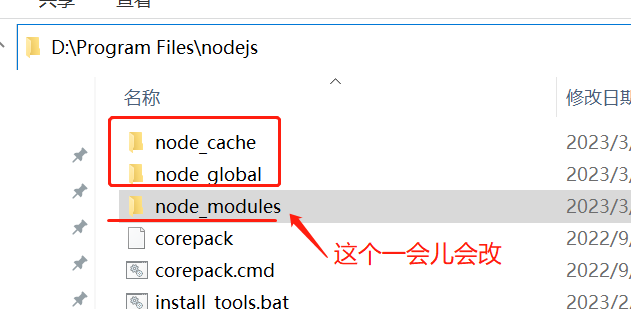
4、先如下图D盘建立2个目录node_cache和node_global
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
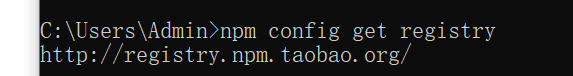
查看是否已经生效:
输入命令,配置镜像站:
npm config set registry=http://registry.npm.taobao.org
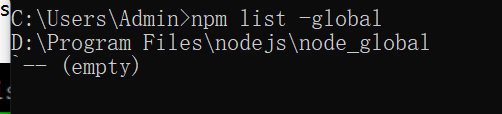
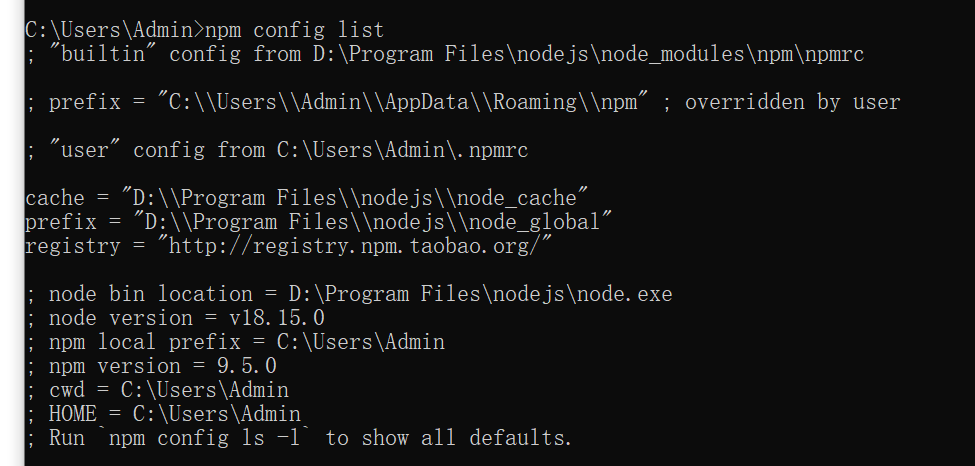
查看目前为止修改的配置信息
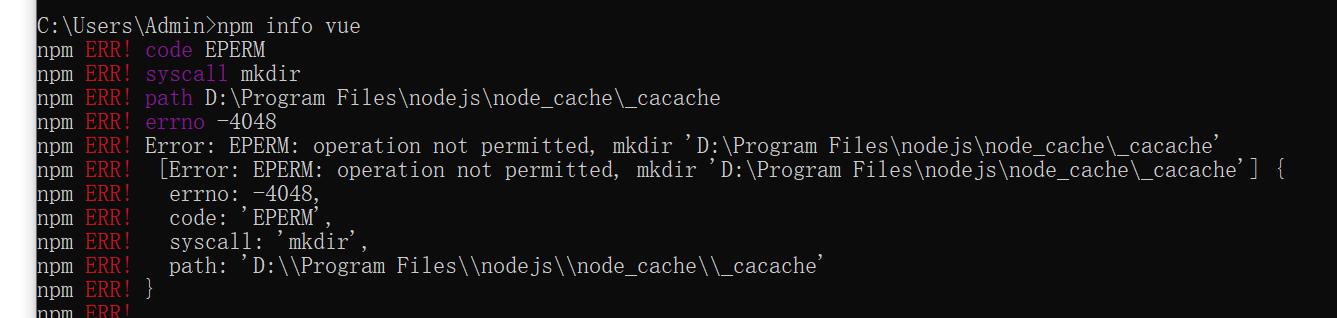
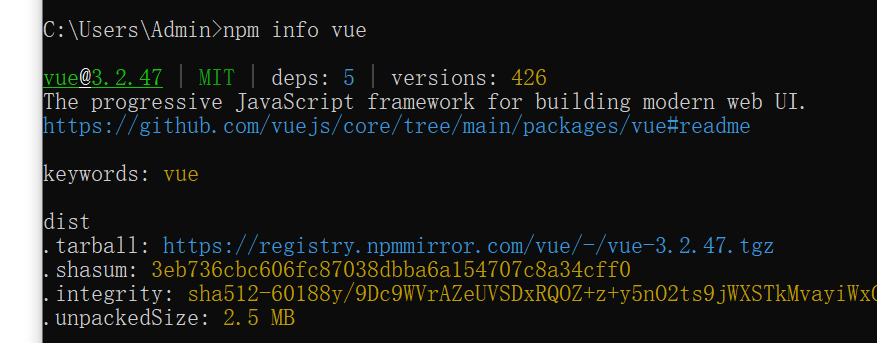
5、npm info vue 看看能否获得vue的信息
这里报错了,错误码4030,提示mkdir导致的
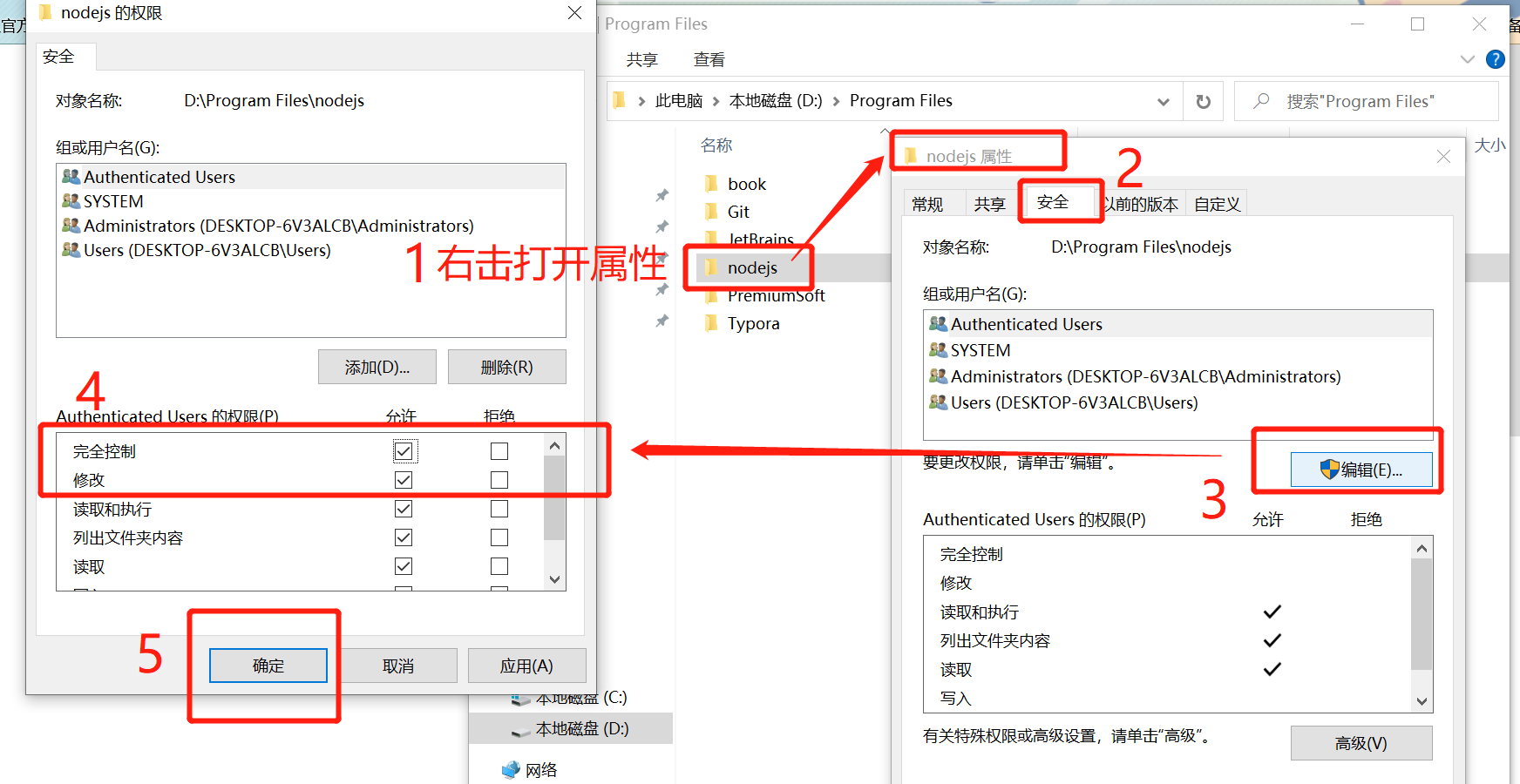
修改方式,给node安装文件添加权限:
然后再次查看是否可以获取到npm info vue,已经正常了
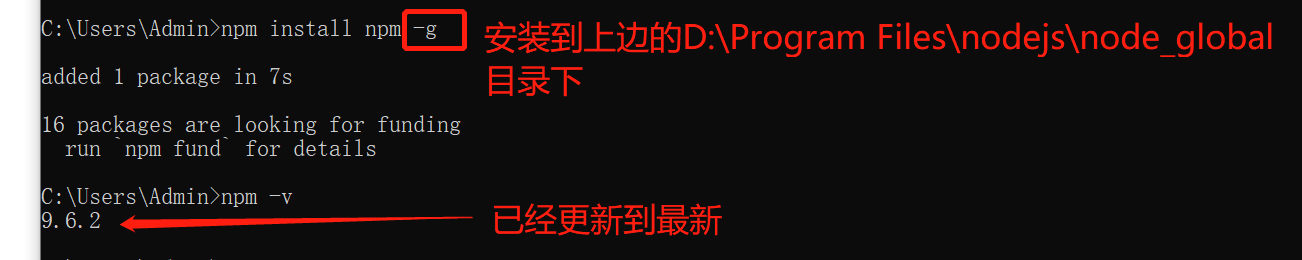
更新npm到最新版本:npm install npm -g
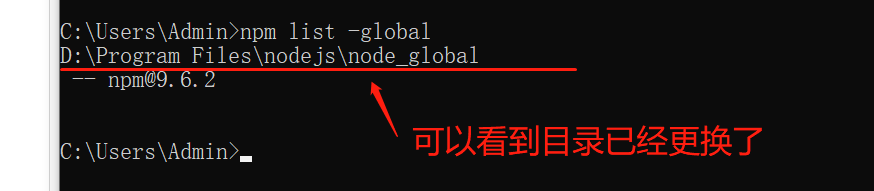
再次查看global里有什么模块