最近银盒子在用phpcms做二次开发,其中有个页面需要做在线报名。
然后银盒子就各种找教程,但是,都不是银盒子想要的东西。经过研究,终于效果实现了!!可喜可贺!现在银盒子就把教程发布出来,仅供参考。
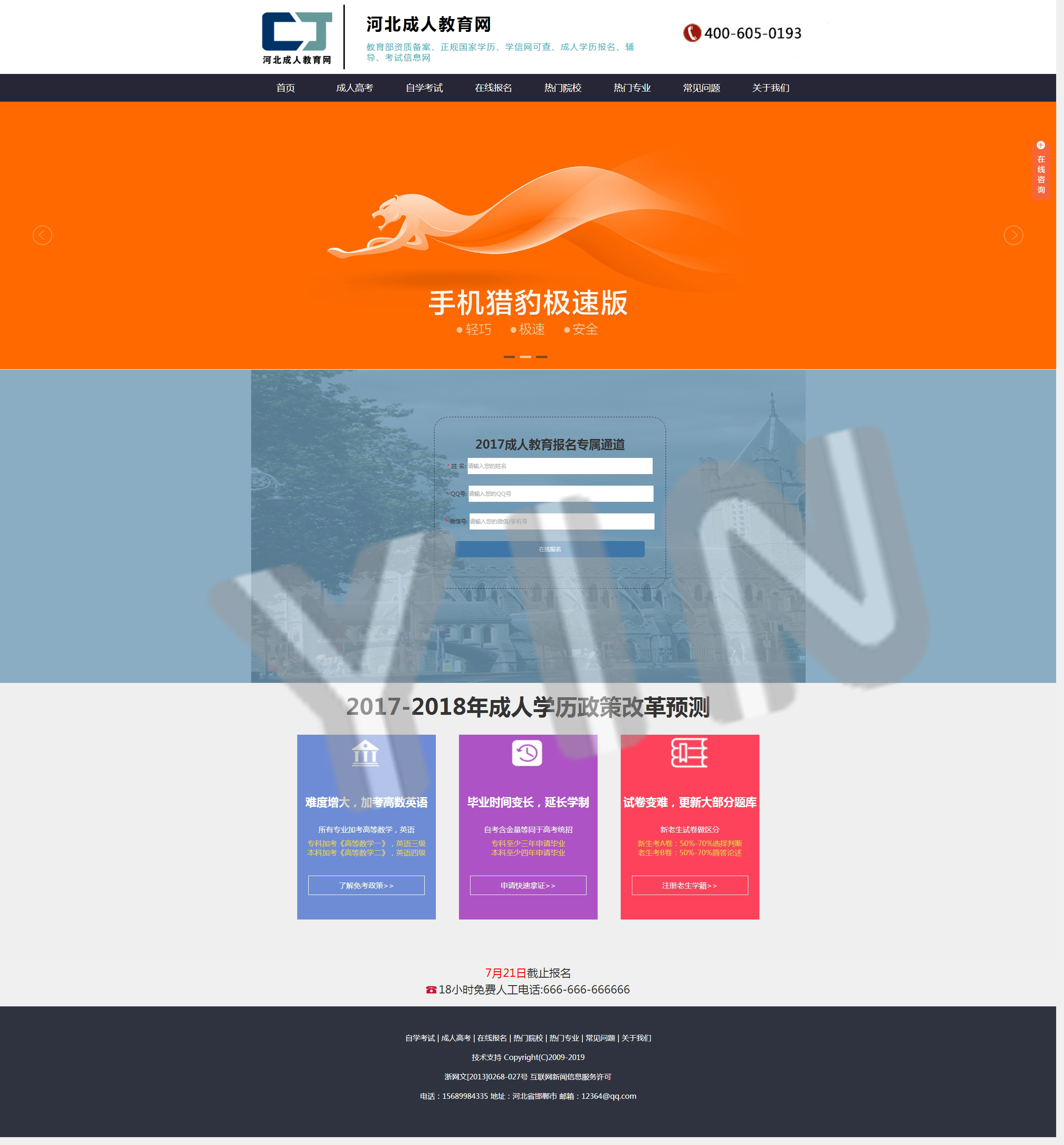
这是整个网页的效果图,可以看到,这是在一个专题页中间加的一块在线报名,和网上其他的教程讲的不一样。其他教程大多是你点击导航,跳转到报名,和银盒子的需求不一样。
然后,废话不多说,直接上详细步骤。
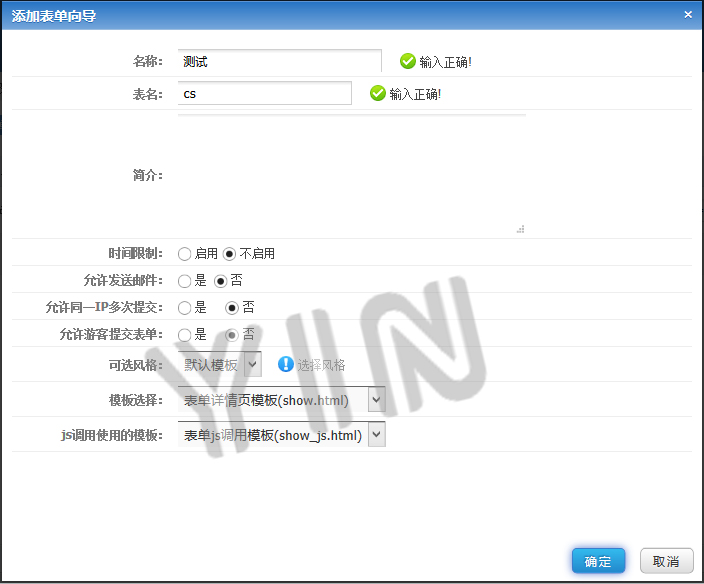
第一步:
第二步:
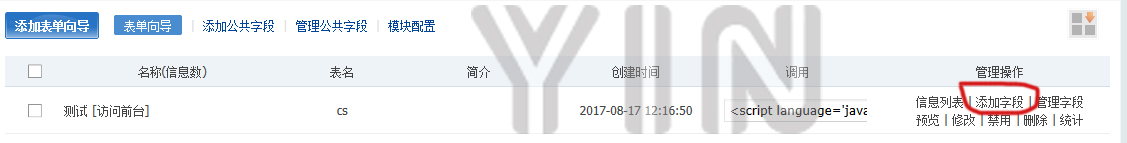
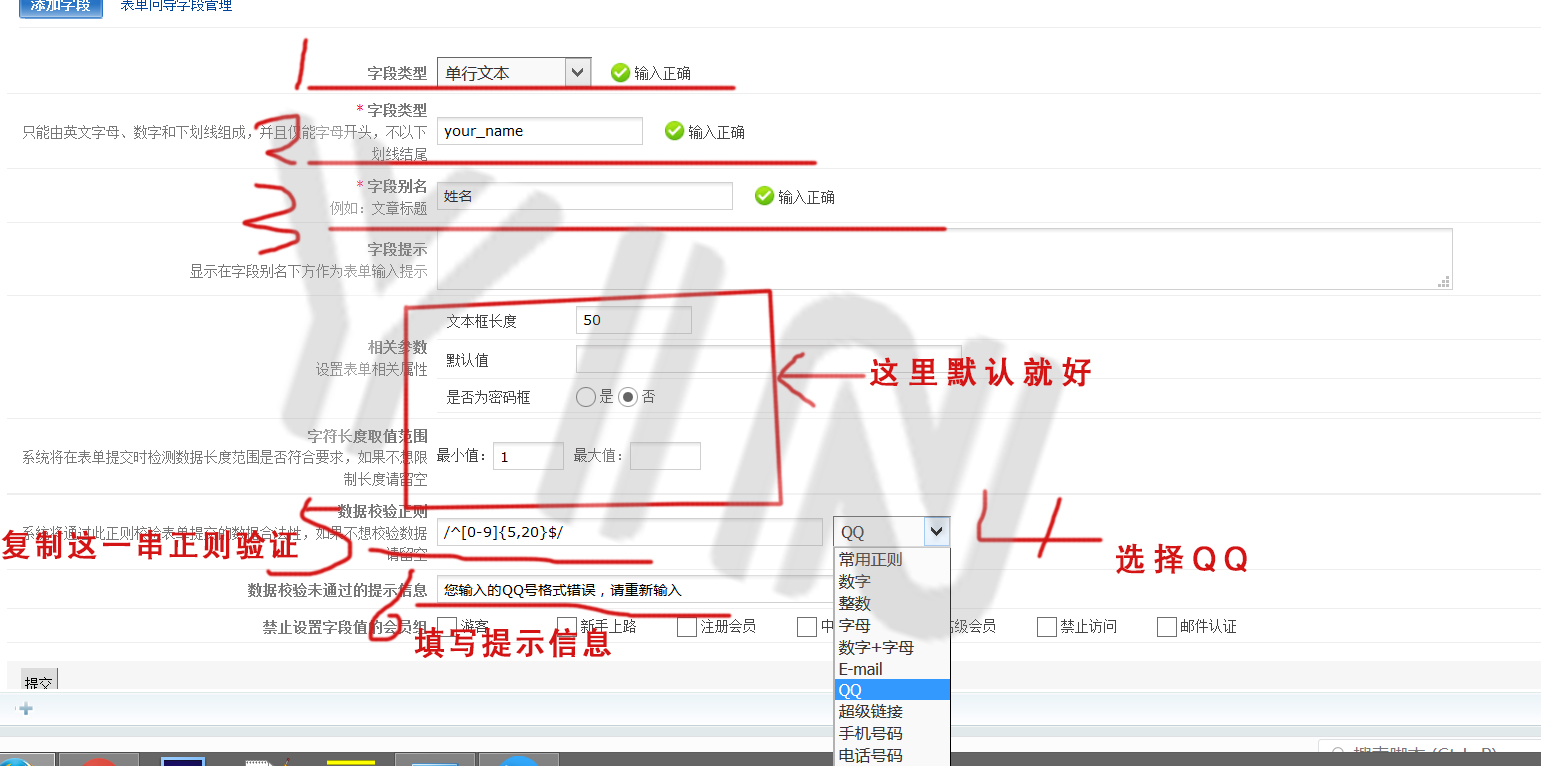
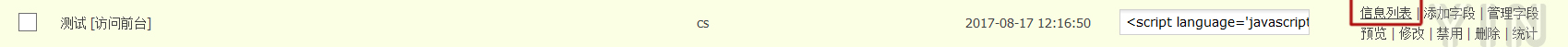
第三步:点击左边添加字段
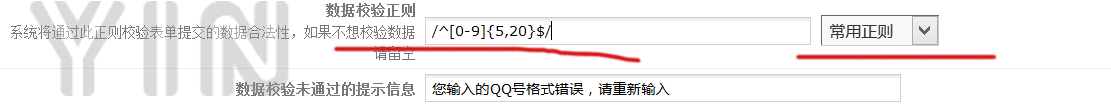
第四步:注意复制5里边的正则验证代码
第五步:把QQ改为常用正则,然后4步里的代码贴进来。这样,既是必填字段,又可以自带验证。(是的,只有你选择“常用正则”,那这个字段才是必填。其他的,都不是必填。至少QQ和手机号不是必填。)
第六步:重复第四步与第五步,把你要的字段填写完整。返回表单向导,点访问前台。
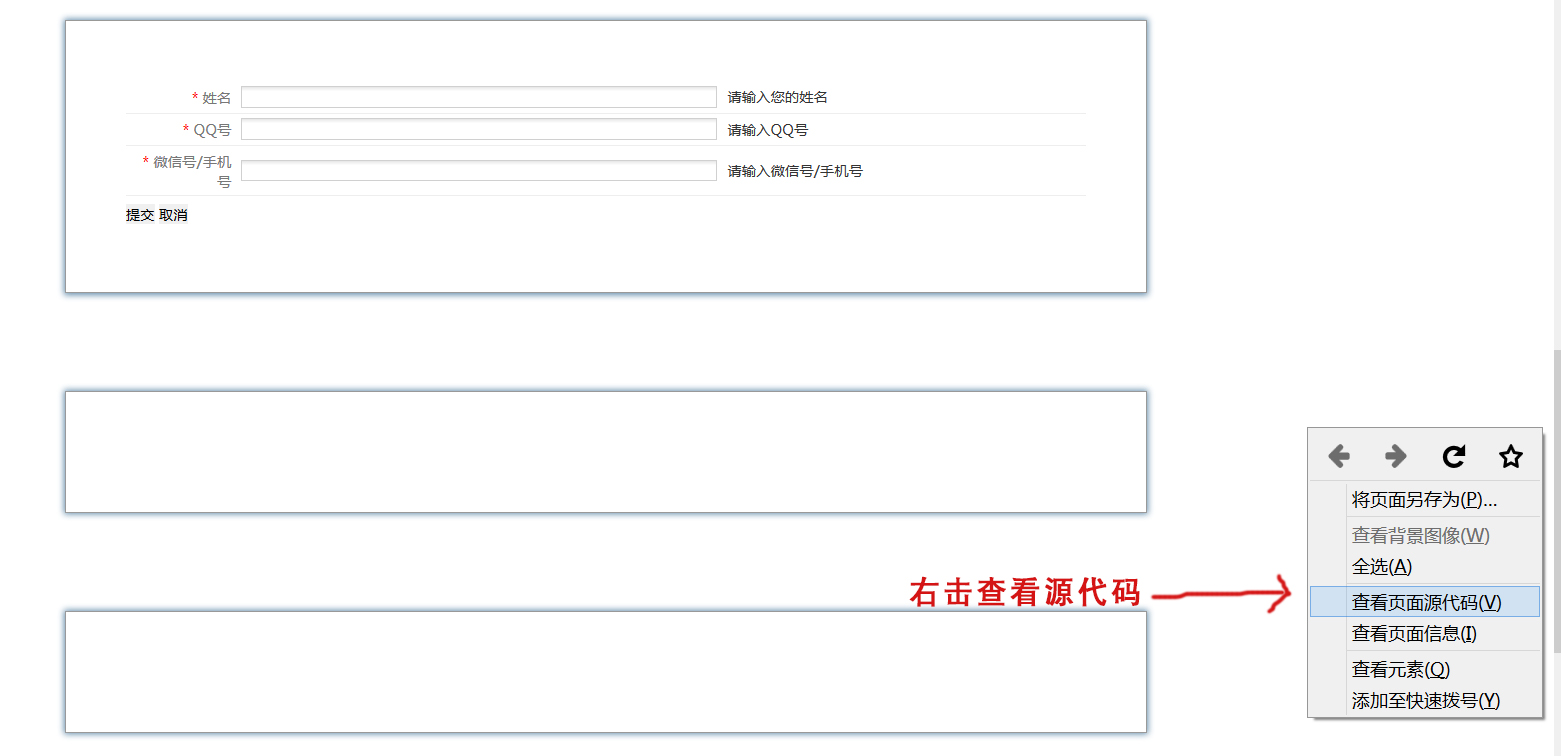
第七步:(因为show.html这个模板银盒子已经改过,所以样式可能和你们的不一样,但不用在意这些小细节。 )在当前页面右击,查看源代码。
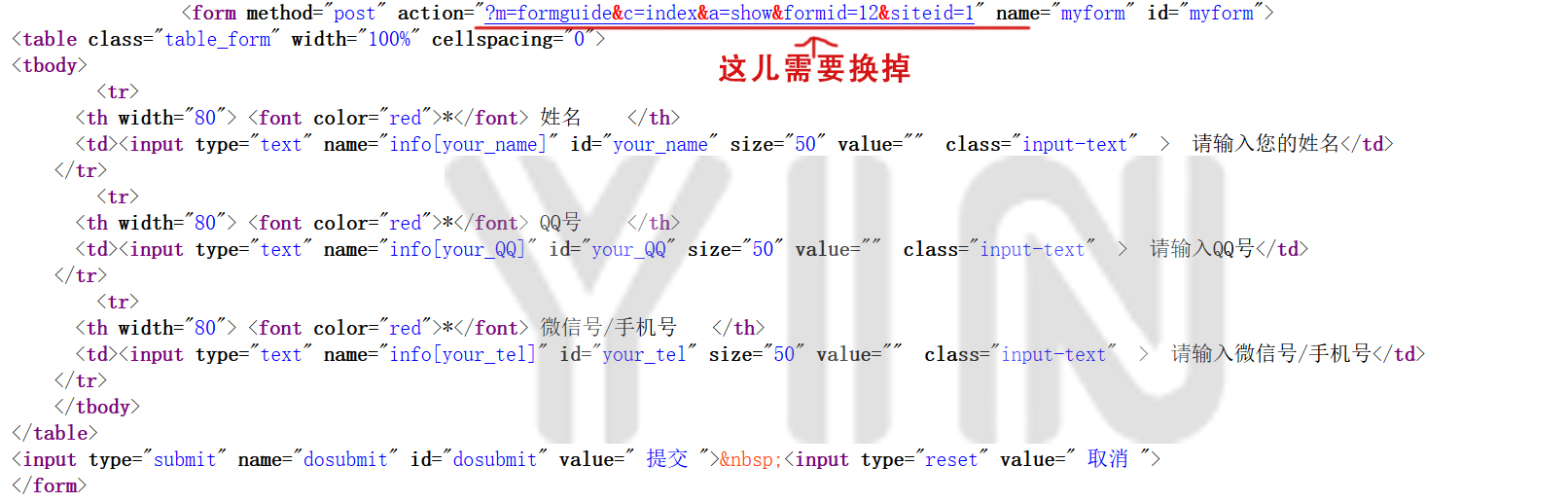
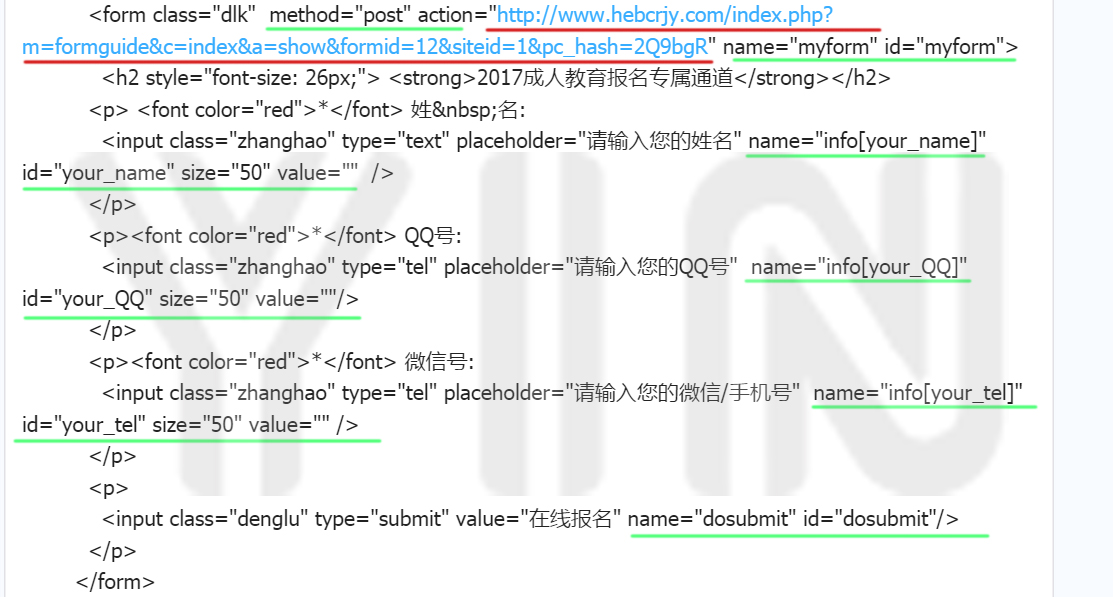
第八步:找到表单所在的代码处(你要是找不到,就再学学前端的知识吧,本教程对你来说,太难了……),把整个form的代码复制出来,粘贴到你的网页上,红线处,需要改。
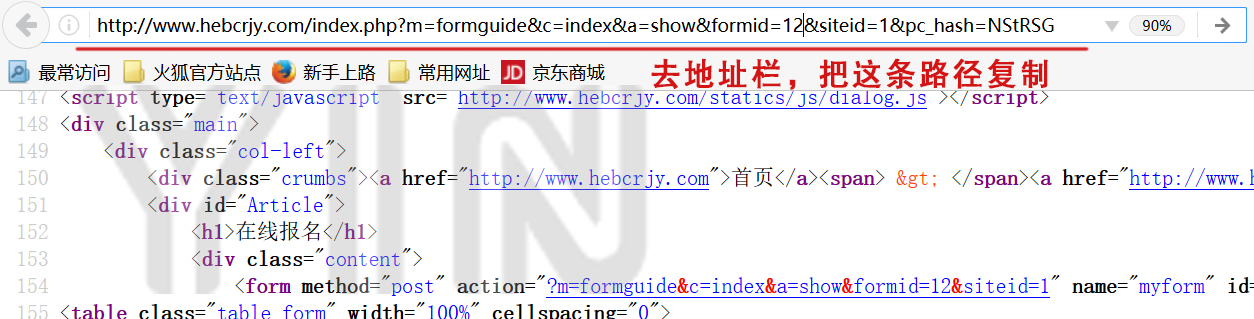
第九步:(还是第七步后,查看源代码后打开的页面)目光往上,来到地址栏,把地址复制出来,替换掉第八步的红线处代码。
第十步:这是银盒子自己的页面,已经改好的页面。红线与蓝线都是后加的(你要是问从哪加,怎么加,看不懂什么的,你就差的太远了……友情提示一下,从第八步中的代码中粘贴过来的。),其他地方没动。所以样式什么的都没丢,正是上文第一张图中的报名样式。
第十一步:此时,代码已经改好,去前台,在线报名,提示我报名成功。来到后台,模块——表单向导——信息列表,看到了我刚才添加的信息。
然后,整个教程就到这,在线报名已经实现,希望可以帮到你。